AFTERWORD
A Brief Reflection
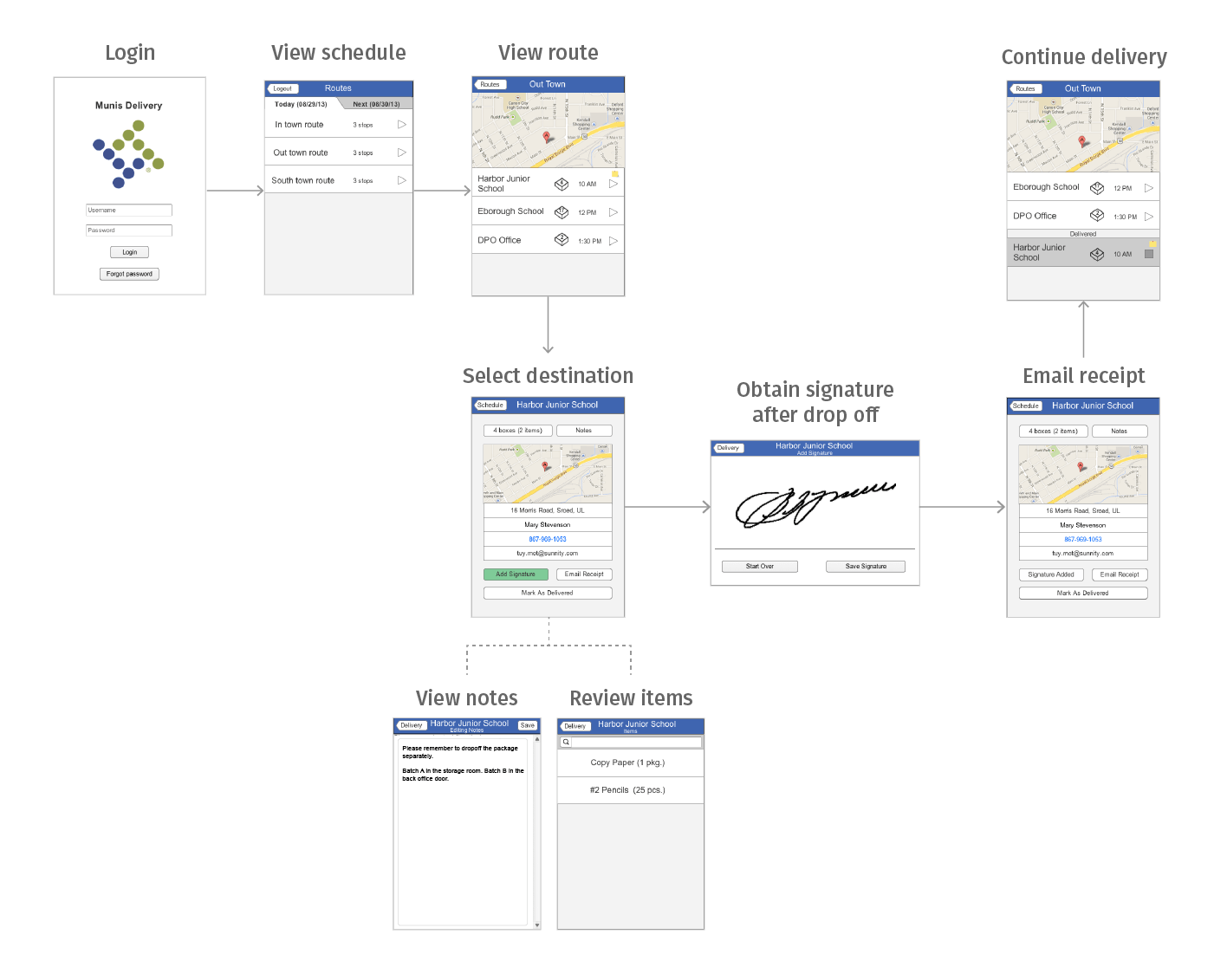
Since this was an end-to-end UX internship, the bulk of the time was spent on the upfront research, analysis, and ideation; there was barely enough time to wrap up the first draft of Axure prototype design at the end.
In other words, there was still much work left to be done before this companion product was market-ready. For instance: As the prototype was operated on a PC and the drivers were sitting in front of a desk, the assessment only tested for the basic viability of the concept. Testing with real data during an actual delivery would be essential in this regard.
Retrospectively, if I had more time, I would also consider conducting a thorough study in the workers' office to see a full picture of the warehouse operations. An ideal design can only be achieved by understanding the connection between the in-house and delivery workflows — otherwise I would run the risk of producing an incoherent product and actually undermine my own work.